
Philip Tan's Class on Game Design during Summer 2020
Sept. 15, 2020 Learning Games Development Regan Maharjan
By Regan Maharjan, Lead Developer at OLE Nepal | September 2020
At OLE Nepal, we have over a decade worth of experience in the design and development of interactive educational materials. To take interactive learning to the next level, we started exploring and experimenting with building educational games for middle school with the pK-12 Education Innovation grant from Abdul Latif Jameel World Education Lab (J-WEL) at Massachusetts Institute of Technology (MIT). In the last sixteen months, we have worked with MIT faculty, researchers, and students on game design, and even showcased our work at the J-WEL week held at MIT on October 28-31, 2019. Every step in this collaboration has been a great learning experience for the team at OLE Nepal. One of the highlights of this collaboration has been this incredible opportunity we had to learn about game design and development from the Creative Director of MIT Game Lab, Philip Tan. During this 12-week week-long course, we not only learned a lot about various techniques, methods, and aesthetics, but we worked under Philip’s mentorship to develop new games. Here is an overview of what we covered in this course.
Game Design:
‘Game design’ is the process of creating the content and rules of a game. ‘Good’ game design is the process of creating goals that a player feels motivated to reach and rules that a player must follow as he makes meaningful decisions in pursuit of those goals. From the player's viewpoint, there are wonderments like ‘how to play the game’, ‘how to win the game’, or even ‘why are we playing the game’, ‘what are the things do we need to do while playing the game’, or basically ‘what is the game about’? We can also call it “Creating opportunities for players to make meaningful decisions that affect the outcome of the game”. Game design massively depends on three main things:
Game Dynamics: Game Dynamics is a collective experience or basically what are we doing to win the game or progress in the game. It could be selecting a function or changing variables. In the chess game, Dynamic could be capturing the king. Dynamic is not a goal, not an objective, not any rule it is what players are trying to do, what experience they are having.
There are different aesthetics:
Learning games are not just some other games, we need to be precise with the learning materials and everything that we want to express to the user. That is why we need to be more specific while designing learning games. Trial and error are good for science but might not be the same for maths. That is why being clear on game mechanics and game dynamics could be the starting point of the game design. And the best way of improving game design is by real-time testing with the players themselves. To test and iterate the core of games i.e, dynamic and mechanics, the best communication tool for specific information of the game is Paper Prototyping.
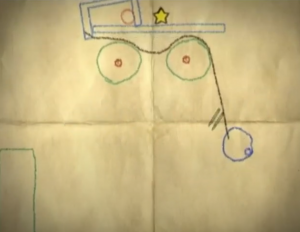
Paper Prototyping:
Paper Prototyping is the best way to test and iterate the core game design. We can directly get real-time feedback if the game is being as effective or not. We can use:
It is best if we keep it rough, hand-drawn, sketchy, big, and only single ink color. This would mainly aid with the psychology of the player who will be playing the paper prototypes because they will feel free since there is very less work that we have put in it. They won’t hesitate to play at all. The best way to keep track of tools and records are:
The main advantage with paper prototyping is being not hesitant about any number of changes as required after collecting necessary information from the playtesting. If we are setting urgency factors into the game then tuning it to the right amount, if we have orders of play then we can mess around while testing if we are associating certain power with certain characters then amend or change. Paper prototyping helps us to unlearn and reconstruct our game from scratch as well. While building learning games, we can communicate with content experts and teachers while also letting them play the paper prototype.
We need to collect the following things from the playtesters:
Starting game designs:
We started with three game designs so that we could be mentored by Philip along the journey. The three games were:
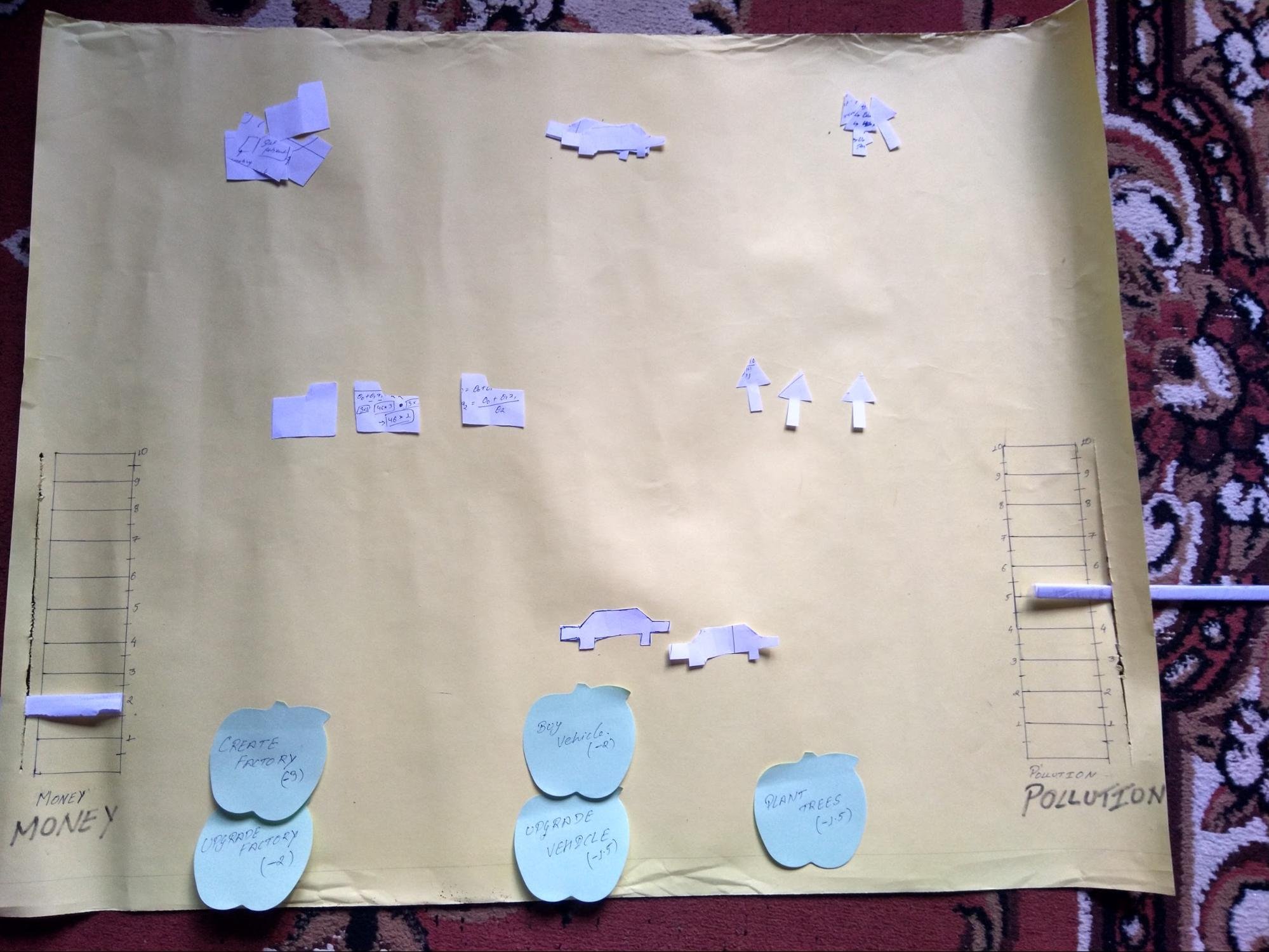
(1) Climate Change: The climate change game challenges players to maintain a sound balance between economic growth and pollution in a town.
Core Dynamic: Make necessary choices to keep the money and pollution in check.
Mechanics: Set up factories to earn money, Upgrade the factory from coal-based to electricity-based, Buy vehicles, Upgrade vehicles to electric, Plant trees
Aesthetic: It gives the feeling that you are the manager/mayor of the town
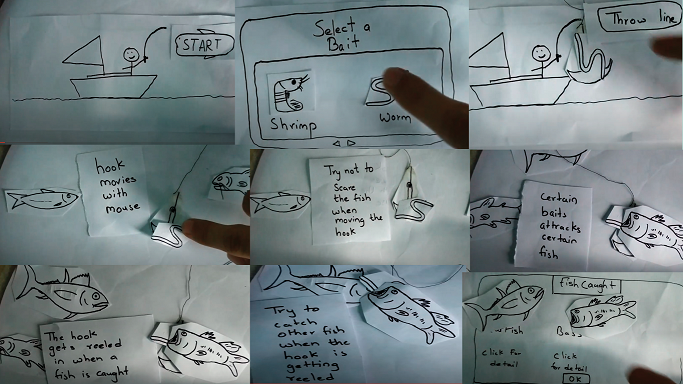
(2) Fishing Game: Fishing Game is a relaxing fishing video game where players use the mouse on PC or touch on mobile to control the fishing line to catch fish and subsequently learn about the fishes that they’ve caught.
Core Dynamic: The player uses motion (mouse on pc / touch on mobile) to control the fishing line to catch fish.
Mechanics: Choosing a bait, Casting the fishing line, movement of the cursor to control the fishing line/hook, catching fish
Aesthetics: Fishing in a port with seagulls squawking on a sunny day. Fishing at dusk with a sense of calmness with the setting sun as a backdrop. Deep-Sea Diving
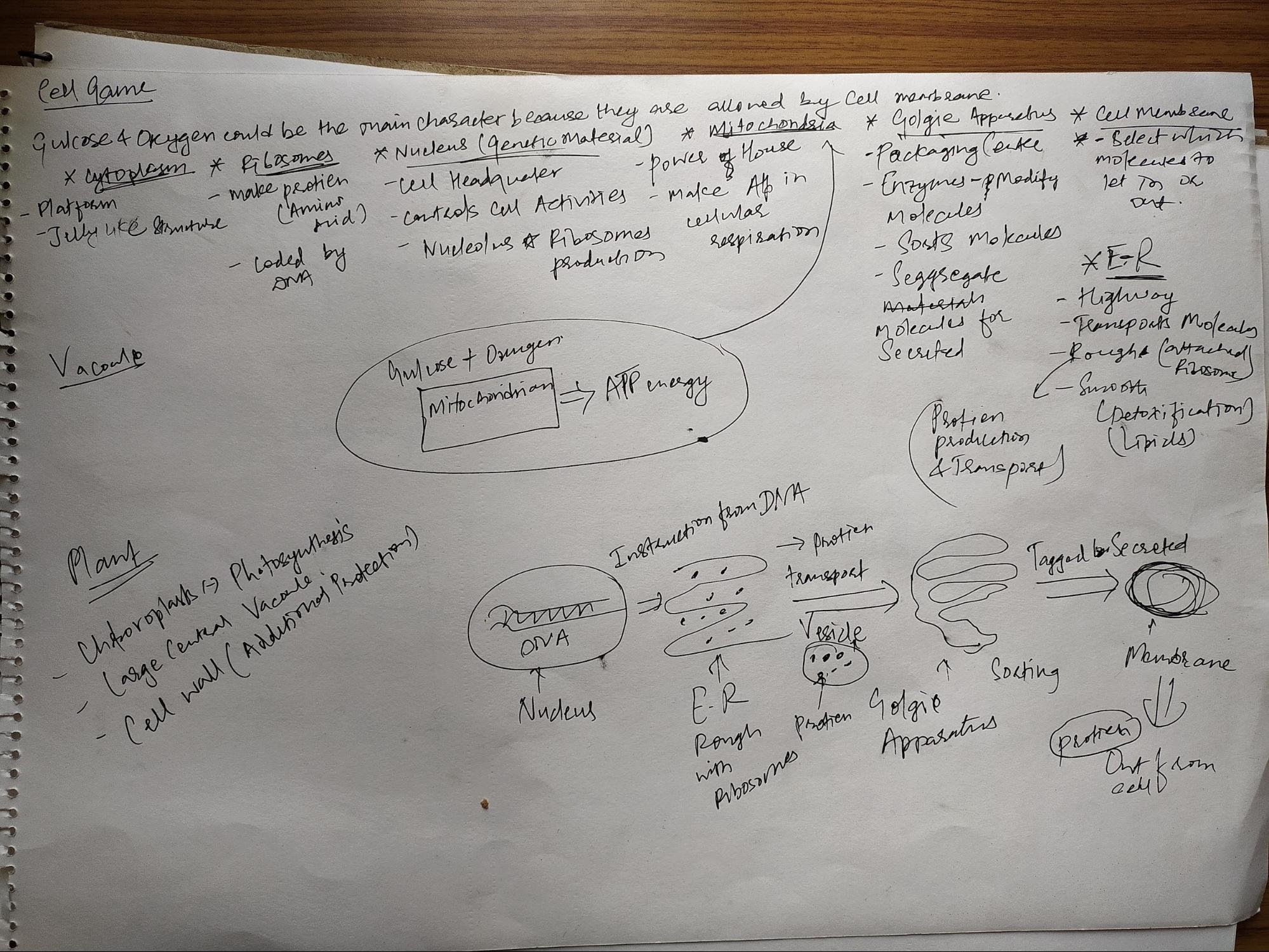
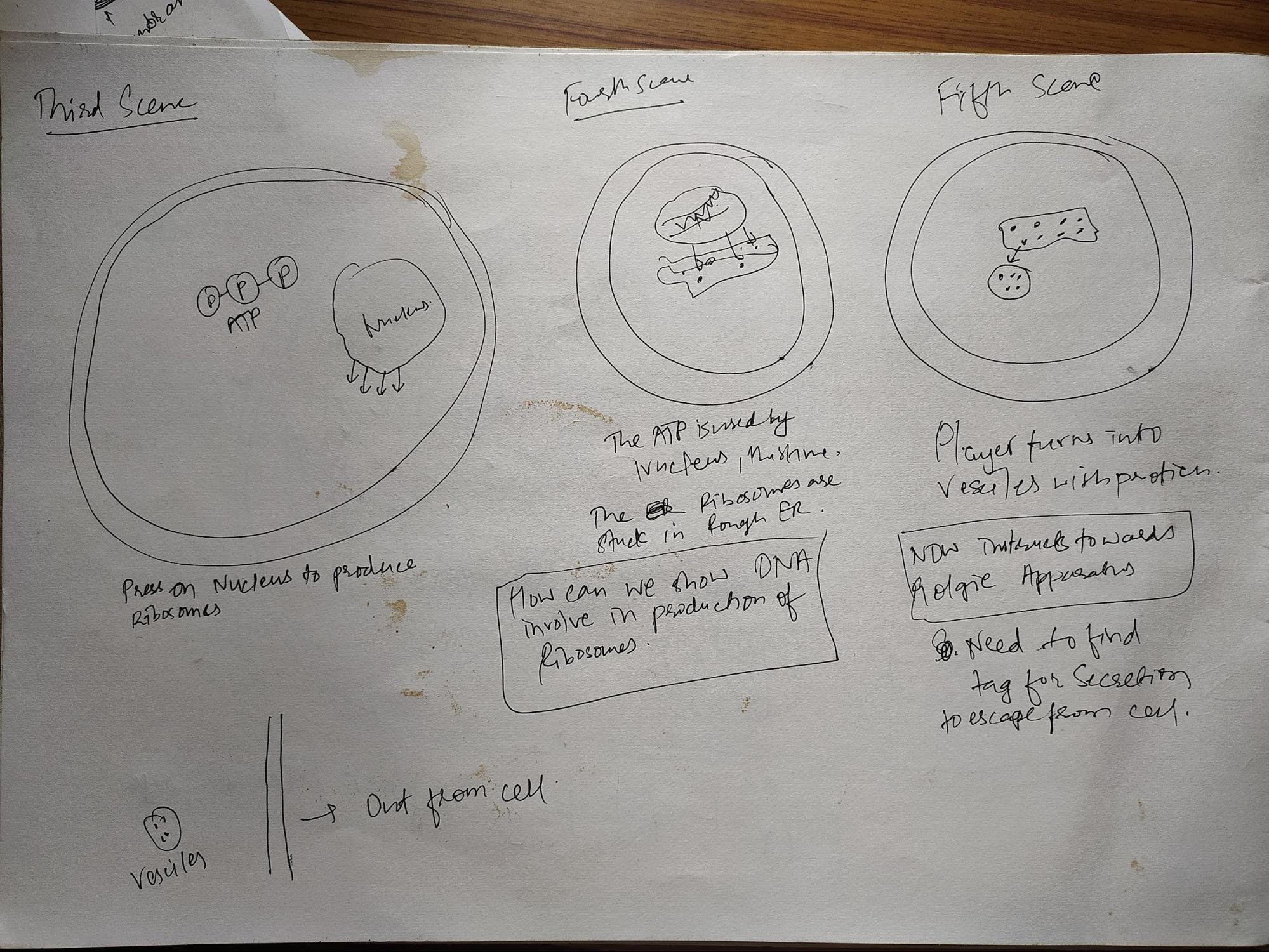
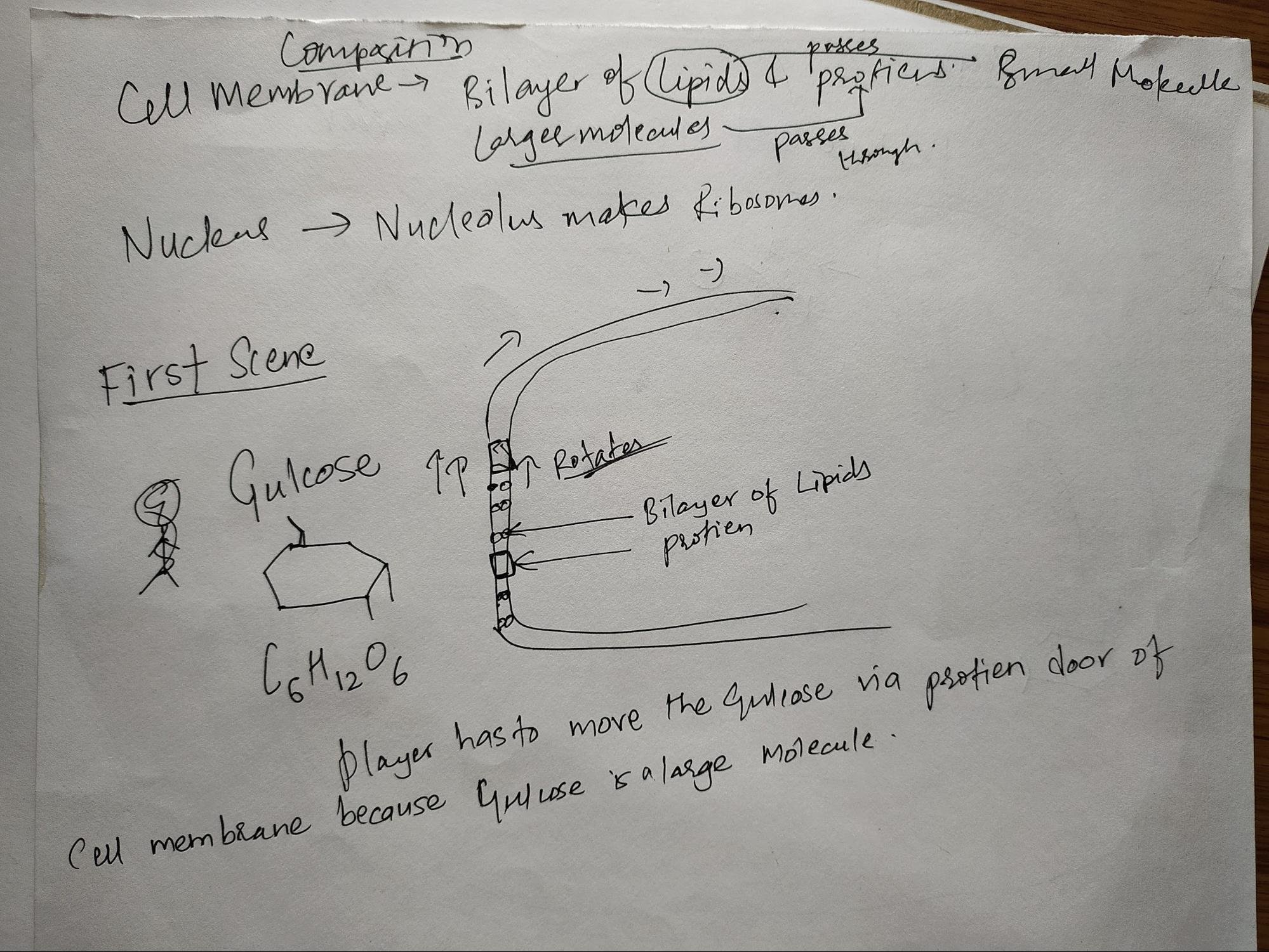
(3) Adventures in cell: The game is about fixing different ill cases of the cell.
Core Dynamic: The Player wanders around the different cell organelles.
Mechanics: Moving in Cytoplasm, Following instructions, Collection and completing the mission
Aesthetics: Feeling like an adventurous tour of a Cell
While we shared these game ideas alongside their mechanics, dynamics, and aesthetics, Philip suggested that game balance could be tricky in the Climate Change game as it has many constraints and things to consider. The player tries to make a lot of money even though it is about balancing the economy and pollution which is the real-world simulation and that is good. We discussed that maybe if someone doesn't obey the policies then we could get them sanctioned. For the fish game, we were suggested that the type of food should be a mechanic so that it could give the player the sense that different fish associated with different bait/food can add a learning value to the game. There was nothing much to discuss in the cell game.
We discussed game balance and furthermore on the Paper Prototyping so that we could do paper prototyping more efficiently. The following points were noted:
 |
 |
 |
 |
 |
 |
As the game climate change faced the challenges in Paper Prototyping, Digital prototyping can also be done. And with digital prototyping we noted the following:
Usability
We began our Usability testing classes with Philip introducing a board game called "Paul und der Mond" which was quite interesting for us. He explained how the designs are done; they were so well articulated that everything was right there in the cover itself and how the instructions were so well placed.
Philip explained the usability of the things that there is in our normal daily life. It was mainly regarding how usability plays an important role in the design of basically everything from ‘where we use’, to ‘for what we are using’, to ‘why is it colored the way it is colored’. We talked about how user interface design, user experience design, and overall usability testing matters in game design to create a seamless experience for the player.
The major things to consider while designing for good usability are:
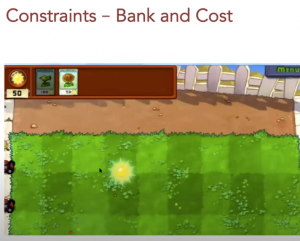
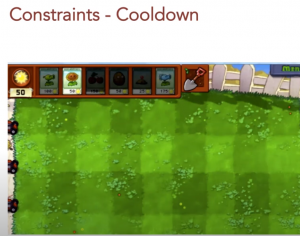
He related these things with plants vs zombie game:
 |
 |
 |
Finding and fixing usability problems:
Attractive things seem easier to use
If we feel good then we can think more creatively and then perceive that the game is easier to use. We also need to be concerned about color blindness so that we need to use color blindness tools so that there won’t be any usability issues. We did usability testing and then presented it to him. He also shared a VR game of the Cell game he created at MIT.
Types of Errors
Feedback and Error Recovery
Prevention of Errors
We also needed to consider the prior experience of the students to leverage that experience to make the current experience better or to make the experience familiar. We talked about the role of time pressure in learning games and general games. Cultural associations could also add value to familiarize the game to the player.
After 5 weeks of starting to paper prototype and digital prototype, we also started the actual development in the unity engine to the actual test of the aesthetic side of the game as well. We received a lot of feedback then. We were checking if we were doing usability testing correctly and we could better other aspects of the game designs of the games that we were designing and now developing parallelly. We found out that the game balance could be bettered miles ahead.
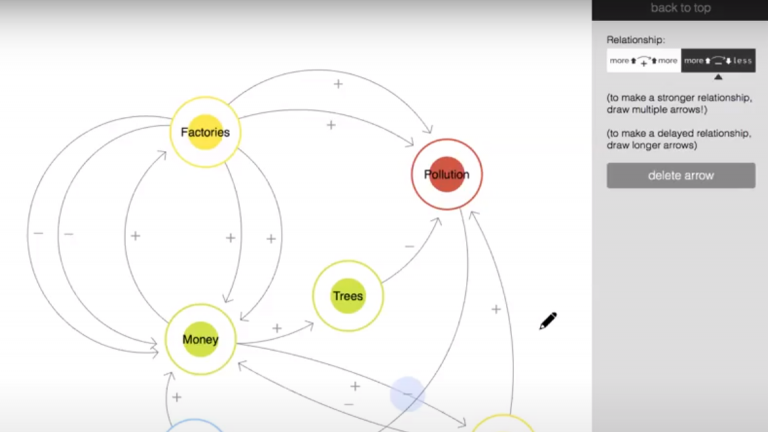
After the presentation, we figured out that we should learn more about game balance so that we could actually have better game balance. That is when Philip introduced us to a game designing tool called Loopy.

During the discussion, we also talked about how we should not alter the science in the game just to balance the game so that students won’t be misled to the wrong information.
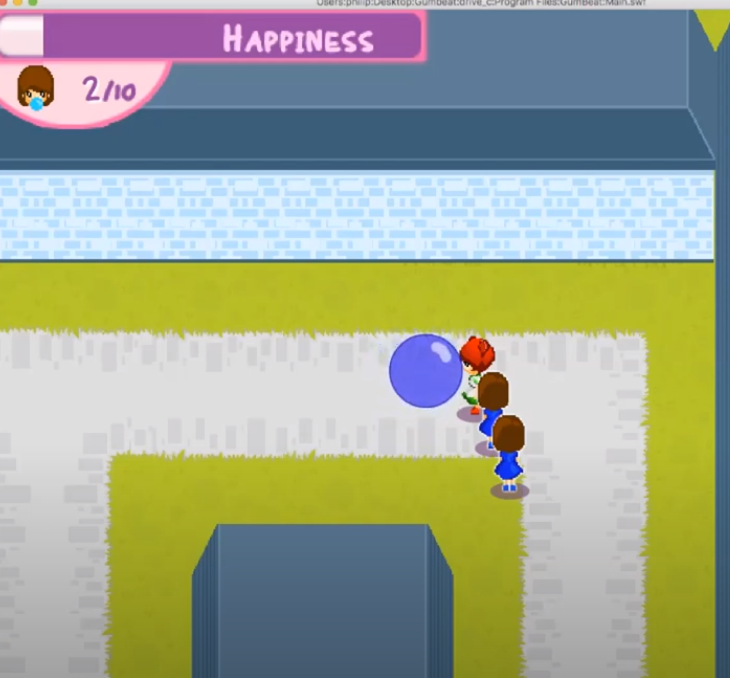
We proposed Philip to talk a bit more about art style and what kind of art style should be preferred in what kind of learning game since art style is a big part of the Aesthetics of the game. Philip then went on to share other few games he designed and mentored for like GumBeat Gold at Gambit, Woosh at Gambit.
 |
 |

We discussed if making a game 3D would add value in learning or just would add value in overall experience but what he said was mostly 2.5D is better since we have less time to finish a game and we can learn & innovate more.
Then we went on to discuss more about the use of sound in the games. The most valuable thing that would add value by inculcating sounds are:
Final presentations:
On week 12, we shared our final presentation with the final changes that we put in our games at the last session. At this point, we had learnt a lot, and being mentored in each step of the way we felt like all three games turned out pretty good. We still had a lot of feedback from Philip on them.
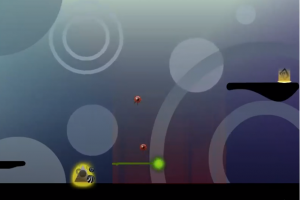
We also presented a digital prototype of the game called "The Elemental Chronicles".
It was an incredible opportunity to be able to attend such a comprehensive session on game design and development. The classes helped enrich my knowledge not only on game design but also on various dimensions of designs such as UI/UX, Usability testing, Visual balance, Sounds, Prototyping, and many more. Despite being contextually implemented in game design, I learned that these variables would fit in every other designing process as well, be it UI/UX design, content design, illustrations, web design, and in many other aspects, these would accurately maintain their relevance. To sum it up, it was an amazing learning experience.